利用HTML写GitHub
今天经一位朋友的告诉 我才了解到可以利用HTML来写md文件实现写blog的方式
但是如果不是前端开发者 就对HTML写的方法很陌生
我将用一些简单的HTML语言来说明一下怎么写
首先 HTML语言分为很多标签
一到五级标题分别为
1 | <h1></h1>....<h2></h2> |
注意其中一级标题只能出现一次
然后就是
1 | <p></p> |
标签是普通文本
1 | <a></a> |
标签是超链接
下面来介绍怎么更改样式
利用的是css
由于md文件配置的css文件难找到
加上可能用的是less等轻量级语言 对不是前端开发者的编程者是很大的苦难
这里介绍行间样式 如给一个p标签设置颜色为红色
1 | <p style="color=red;"></p> |
所示css是可以写在行间的
且行间是优先级较高 不用担心优先级问题
然后就是让人头疼的对齐问题
水平对齐是
1 | text-align:center; |
如果你需要的只是文本 就可以手动设置标签的高与行号一致
例如 这里用p标签来演示
1 | <p style="height=14px line-height=">文本</p> |
这样就实现了垂直居中
根据个人需要可改动高度
类似的这里将介绍一些常用的样式
1 | 字体大小:font-size=10px;字体重量:font-weight;字体颜色:color; |
对于图片问题 由于大家可能使用媒体查询来实现响应式会毕竟麻烦
如果大家不建议手机用户下面带来怎么处理元素一些小的位置偏差
对于图片的契合容器的大小问题
大家可能都经历过图片太大而导致撑大容器问题
这里可以设置图片的max-width与max-height
如果不想出现重复就加no-repeat;
如果大家想加入图片 又害怕改变了父容器的大小可以在图片外面套一层
改变套的div的大小是很好的方法
还介绍一下两种布局方式 flex布局与grid布局
注意:grid只实用于新版本的浏览器 低版本浏览器可能出现不兼容
如何使用这些布局 ?
只需要在style里面写入 display=””;
在“”里面写入要使用的布局的名称
flex布局
先介绍flex布局:
有下面这些主要属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
在flex中是使用主轴与交叉轴布局
默认主轴方向是水平 交叉轴是垂直
flex-direction:即改变主轴方向 分为 row row-reverse column column-reverse;


接下来是flex-wrap:no-wrap wrap wrap-reverse



flex-flow是flex-direction与flex-wrap的简写 默认为row no-wrap;
下面是justify-content属性
决定了主轴对称方式 flex-start flex-end center space-between space-around
)F(}1_AJ2W]]MXR8NK0.png)
)WSAAVP}2{WSG7Y59JR.png)



align-items属性
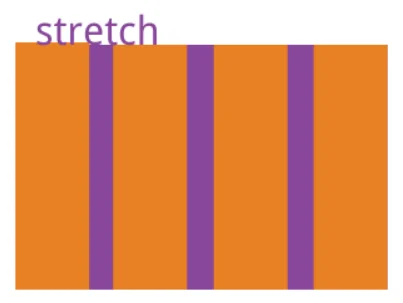
规定了交叉轴对此方式 flex-start flex-end center stretch baseline




)0NL4M0KC.png)
align-content属性定义多跟轴对齐 如果只有一根轴 则该属性无作用
然后order: ;
规定了排序顺序 数值越小排名越前
默认为0;
flex-grow规定放大比例 默认为0
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
)L%[RL]9}A~JT@U.png)
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
grid布局
grid是最先进的布局,出现没有多久,取代了flex的轴方式 ,能像画方格一样处理布局
在学习grid布局之前,我们需要了解一些基本概念
采用网格布局的区域,称为“容器”。容器内部的采用网格定位的子元素称为“项目”
1 | <div class="wrapper"> |
上面的代码中,wrapper就是容器,item就是项目
容器里面的水平区域称为“行”,垂直区域称为“列”,行列重叠出来的空间组成单元格

display:grid指定一个容器为网格布局;
grid-template-columns:用来指定行的宽度
grid-template-rows:用来指定行的高度
其中指定宽度与高度可以用百分比表示
例如grid-template-columns: 1fr 1fr 1fr;
minmax() 产生一个长度范围,表示长度就在这个范围之中,它接受两个参数,分别为最小值和最大值
(minmax(100px,1fr))表示列宽不小于100px,不大于1fr
grid-row-gap:设置行与行之间的间隔
grid-colunm-gap:设置列于列之间的间隔
)HSFDEG]$KX%2P3%B[Q.png)
justify-items属性设置单元格内容的水平位置,align-items设置单元格内容的垂直位置
这两个属性的取值是完全一样的
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)



justify-content属性是整个内容区域在容器里面的水平位置,align-content属性是整个内容区域在容器里面的垂直位置
项目的位置是可以指定的,具体方法就是指定项目的边框,分别定位在哪根网格线
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
grid -column属性是grid-column-start和grid-column-end的合并写法,grid-row是grid-row-start和grid-row-end的合并写法
1 | .item-1 { |
)V`7A8EL87X2.png)
这两个属性也可以使用span关键字,表示跨越多少个网格
1 | .item-1 { |
斜杠及后面的部分可以被省略,默认跨越一个网格
1 | .item-1 { |
$%YKROU9ZOU%5BB21I%60%7DN(ZY.png)
以上便是HTML的一些基础操作
还可以写出动态效果 3D效果 动画等
用这些就可以实现HTML写md文件的blog
按住ctrl与?便可以用HTML编写了